Scope
The scope is an important concept that manages the availability of variables. The scope is at the base closures, defines the idea of global and local variables.
If you'd like to code in JavaScript, understanding the scope of variables is a must.
In this post, I will explain step by step, in-depth, how the scope works in JavaScript.
1.The Scope
Before diving into what the scope is, let's try an experiment that demonstrates how the scope manifests itself.
Let's say you define a variable message:
const message = 'Hello';
console.log(message); // 'Hello
Then, you could easily log this variable in the next line after the declaration. No questions here what will it print when we move the declaration of message inside of an if code block?
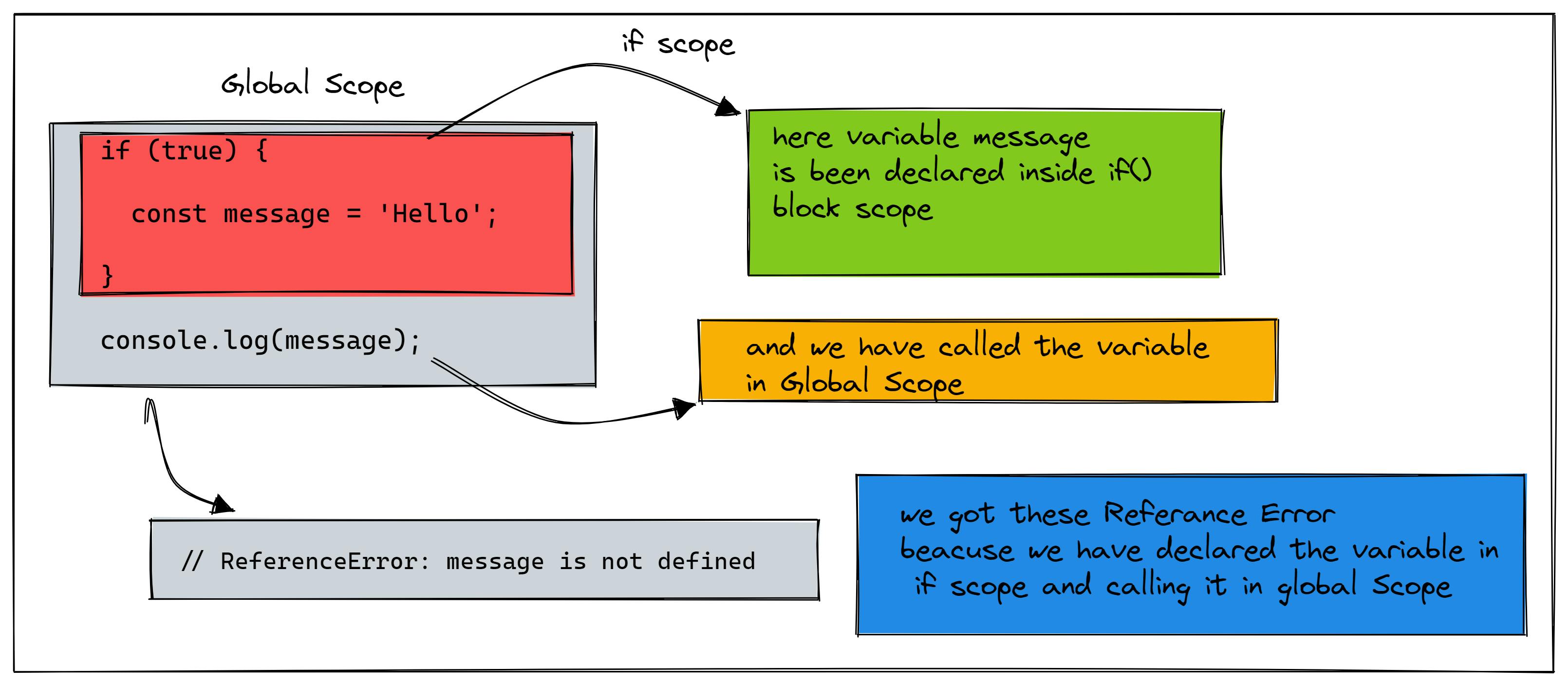
if (true) {
const message = 'Hello';
}
console.log(message); // ReferenceError: message is not defined
This time, when trying to log the variable, JavaScript throwsReferenceError: message is not defined.
Why does it happen?

The if code block creates a scope for message variable. And message variable can be accessed only within this scope.
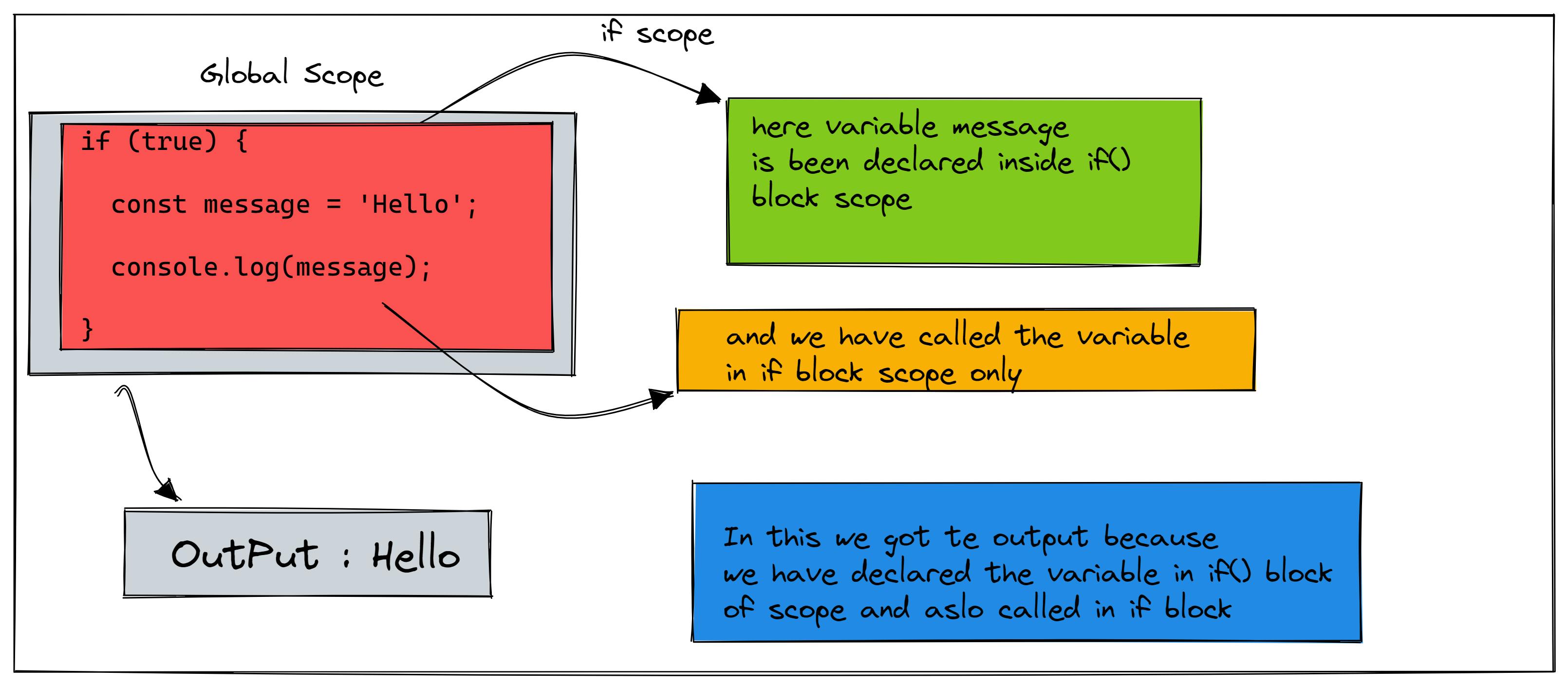
if (true) {
const message = 'Hello';
console.log(message);
}
//Hello

Defination of Scope
Now, let's put down a general definition of scope:

2. Block Scope
A code block in JavaScript defines a scope for variables declared using let and const:
if (true) {
// "if" block scope
const message = 'Hello';
console.log(message); // 'Hello'
}
console.log(message); // throws ReferenceError
The first console.log(message) correctly logs the variable because message is accessed from the scope where it is defined.
But the second console.log(message) throws a reference error becausemessage variable is accessed outside of its scope: the variable doesn't exist here.
2.1 var is not block scoped
As seen in the previous section, the code block creates a scope for variables declared using const and let. However, that's not the case of variables declared using var.
The snippet below declares a variable count using a var statement:
if (true) {
// "if" block scope
var count = 0;
console.log(count); // 0
}
console.log(count); // 0
count variable, as expected, is accessible within the scope of if code block. However, count variable is also accessible outside!
A code block does not create a scope for var variables, but a function body does. Read the previous sentence again, and try to remember it.
Let's continue on the function scope in the next section.
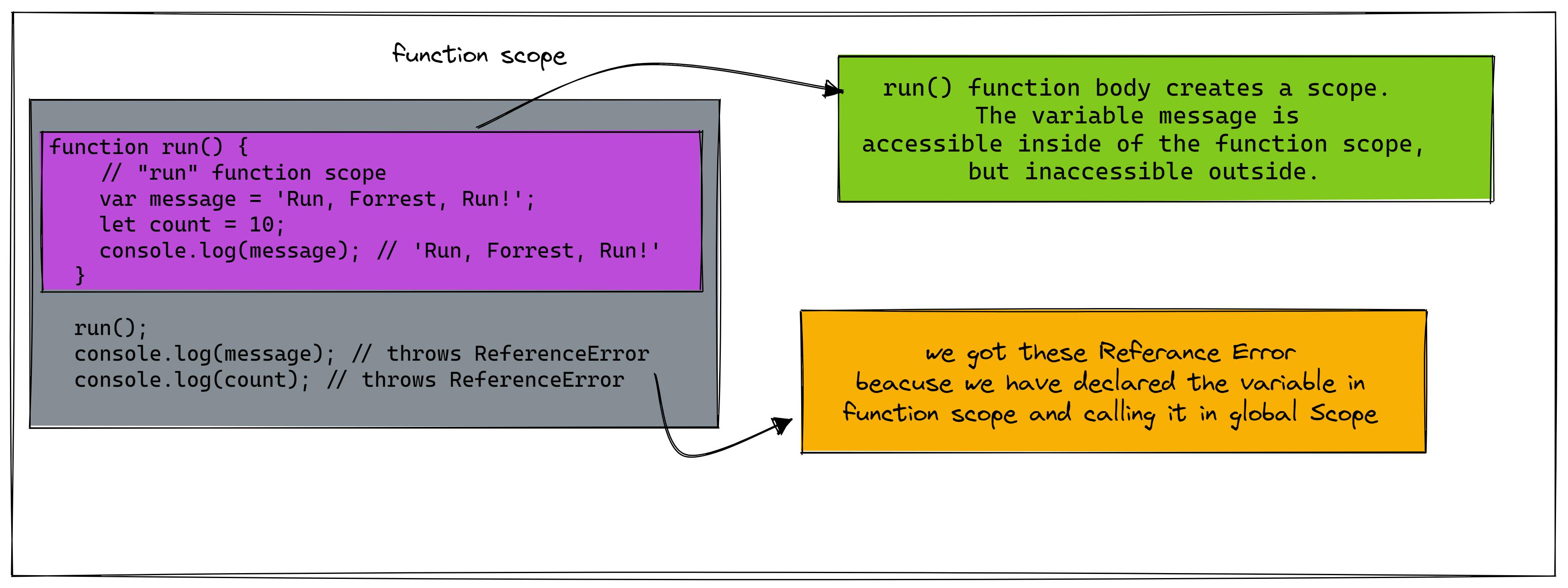
3. Function scope
A function in JavaScript defines a scope for variables declared using var, let and const.
Let's declare a var variable within a function body:
function run() {
// "run" function scope
var message = 'Run, Forrest, Run!';
console.log(message); // 'Run, Forrest, Run!'
}
run();
console.log(message); // throws ReferenceError

Same way, a function body creates a scope for let, const and even function declarations.
function run() {
// "run" function scope
const two = 2;
let count = 0;
function run2() {}
console.log(two); // 2
console.log(count); // 0
console.log(run2); // function
}
run();
console.log(two); // throws ReferenceError
console.log(count); // throws ReferenceError
console.log(run2); // throws ReferenceError
4.Global scope
The global scope is the outermost scope. It is accessible from any inner (aka local) scope.
In a browser environment, the topmost scope of JavaScript file loaded using<script> tag is a global scope:
<script src="myScript.js"></script>
// myScript.js
// "global" scope
let counter = 1;
A variable declared inside the global scope is named global variable. Global variables are accessible from any scope.
In the previous code snippet, counter is a global variable. This variable can be accessed from any place of the webpage's JavaScript.
The global scope is a mechanism that lets the host of JavaScript (browser, Node) supply applications with host-specific functions as global variables.
window and document, for example, are global variables supplied by the browser. In a Node environment, you can access process object as a global variable.
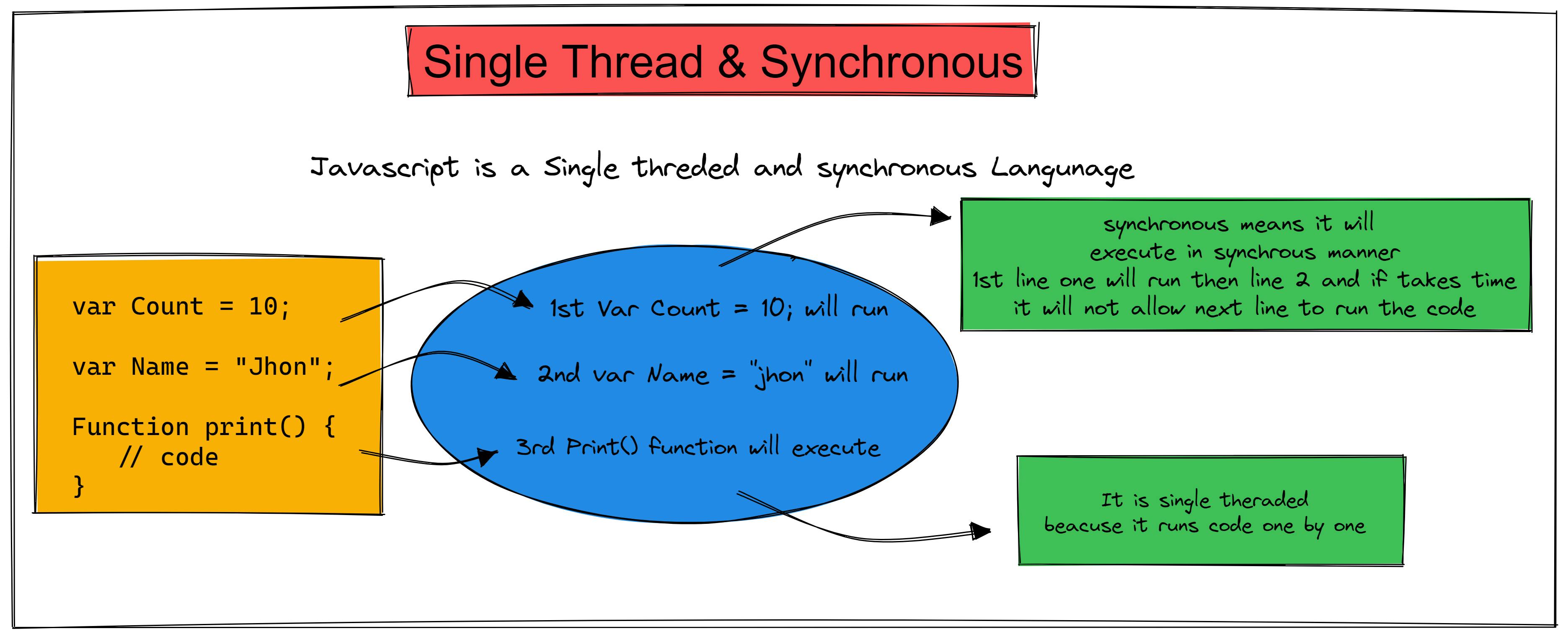
What does it mean by Javascript is single threaded language?
If you have been using Javascript for a while then you may come across the phrase that it’s a single threaded language.
Javascript engine runs on a V8 engine that has a memory heap and a call stack.
JS is a single threaded which means only one statement is executed at a time.
Synchronous (or sync) execution usually refers to code executing in sequence. In sync programming, the program is executed line by line, one line at a time. Each time a function is called, the program execution waits until that function returns before continuing to the next line of code.